Bạn đang tìm cách thêm nguồn cấp dữ liệu TikTok WordPress để bạn có thể hiển thị nguồn cấp dữ liệu video được cập nhật tự động từ thẻ bắt đầu bằng # hoặc tên người dùng TikTok?
TikTok là một mạng xã hội mới hơn chuyên về video 15 giây. Nhiều video đã được biết đến là có các điệu nhảy, âm nhạc, hát nhép và hát karaoke. Nó cũng đặc biệt phổ biến với thanh thiếu niên.
Với plugin miễn phí mà Tài sẽ hiển thị cho bạn trong bài đăng này, bạn có thể dễ dàng thêm một hoặc nhiều nguồn cấp dữ liệu TikTok lấy nội dung từ thẻ bắt đầu bằng # hoặc tài khoản TikTok cụ thể. Bạn cũng sẽ có thể định cấu hình nhiều cài đặt cho cách nguồn cấp dữ liệu của bạn hoạt động, chẳng hạn như số lượng video sẽ hiển thị và có hiển thị số lượt thích hay không.
Cách thêm nguồn cấp TikTok WordPress vào trang web của bạn
Để thêm nguồn cấp dữ liệu TikTok WordPress, bạn có thể sử dụng plugin QuadLayers TikTok Feed miễn phí, được hỗ trợ bởi một nhóm các nhà phát triển uy tín có kế hoạch phát triển và hỗ trợ ứng dụng trong tương lai.
1. Cài đặt plugin từ WordPress.org
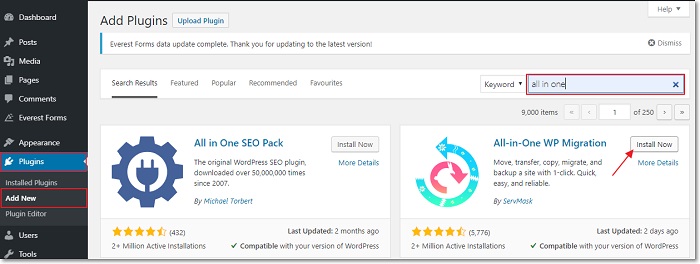
Để bắt đầu, hãy cài đặt plugin trên trang web WordPress của bạn. Đảm bảo rằng bạn cũng kích hoạt plugin. Nếu bạn không chắc về phương pháp tốt nhất, hãy làm theo hướng dẫn của Tài.

2. Tạo hoặc chỉnh sửa nguồn cấp dữ liệu
Sau khi kích hoạt plugin, bạn sẽ tìm thấy tab Nguồn cấp dữ liệu TikTok trong bảng điều khiển WordPress của mình. Đi tới TikTok Feed → Feeds .
Plugin tạo nguồn cấp dữ liệu mặc định để bạn bắt đầu, nhưng bạn cũng có thể tạo một nguồn hoàn toàn mới. Nhấp vào nút Chỉnh sửa cho nguồn cấp dữ liệu đã tạo trước đó hoặc nhấp vào nút + Nguồn cấp dữ liệu .
3. Định cấu hình cài đặt nguồn cấp dữ liệu
Khi nguồn cấp dữ liệu của bạn đã sẵn sàng, bạn có thể chỉnh sửa cài đặt nguồn cấp dữ liệu.
Đầu tiên, bạn cần chọn những nội dung cần đưa vào.
Trong tab Chung , chọn thẻ bắt đầu bằng # hoặc tên người dùng để lấy video từ:
- Hashtag – plugin sẽ kéo bất kỳ nội dung nào có hashtag đó, bất kể nó đến từ tài khoản người dùng nào.
- Tên người dùng – plugin sẽ chỉ hiển thị nguồn cấp dữ liệu các bài đăng mới nhất của người dùng cụ thể.
Nhập thẻ bắt đầu bằng # hoặc tên người dùng vào trường bên dưới. Sau đó, chọn một khối nề hoặc định dạng thư viện, cùng với số lượng video và cột để hiển thị.
Lưu ý: Hiển thị thẻ bắt đầu bằng # là một ý tưởng tuyệt vời cho nội dung liên quan đến ngành. Tuy nhiên, bạn sẽ phải theo dõi nguồn cấp dữ liệu vì nó có thể dẫn đến nội dung không liên quan hoặc không phù hợp được hiển thị trên trang web của bạn.
Trong tab Video , chọn loại video mong muốn, nếu bạn muốn hiển thị các điều khiển video và nếu bạn muốn tự động phát xảy ra.
Khoảng cách hiển thị video tiêu chuẩn là 10 và bán kính là 0, nhưng bạn có thể điều chỉnh những khoảng cách này nếu chúng trông không đẹp trên trang web của bạn. Bạn cũng có thể có mặt nạ video và màu sắc.
Cũng trong tab Video , chọn xem bạn có muốn hiển thị số lượt thích và nhận xét video hay không.
Nhấp vào nút Lưu khi bạn đã thực hiện các thay đổi.
Tab Cửa sổ bật lên có cài đặt cho video trông như thế nào khi nhấp vào. Ví dụ: bạn có thể muốn video xuất hiện trong cửa sổ bật lên khi nhấp vào.
Ngoài ra còn có các hộp kiểm để hiển thị hồ sơ người dùng cho video, văn bản đi kèm với video, lượt thích và nhận xét. Cài đặt cuối cùng yêu cầu căn chỉnh của video bật lên.
Một lần nữa, Tài khuyên bạn nên thử nghiệm xem các cài đặt này trông như thế nào trên trang web của riêng bạn. Nói chung, cài đặt mặc định đã trông đẹp trong quá trình thử nghiệm của Tài.
Nhấp vào nút Lưu để tiếp tục.
Tab cuối cùng có tiêu đề là Nút . Nó cung cấp cho khách truy cập trang web của bạn một nút có thể nhấp để xem video trên TikTok thay vì trang web của bạn.
Xóa nút nếu bạn muốn mọi người ở lại trang web của bạn. Bạn cũng có thể thay đổi văn bản nút nếu bạn định giữ nó. Các cài đặt khác ảnh hưởng đến màu nút và màu di chuột.
Nhấp vào nút Lưu khi bạn đã lựa chọn.
4. Nhúng nguồn cấp dữ liệu của bạn để hiển thị trên trang web của bạn
Khi cài đặt của bạn đã sẵn sàng, bạn đã sẵn sàng để nhúng nó vào trang web của mình tại vị trí mà bạn muốn nguồn cấp dữ liệu của mình xuất hiện.
Để làm điều đó, hãy quay lại trang Nguồn cấp dữ liệu .
Để nhúng nó vào một trang hoặc bài đăng, hãy sao chép shortcode được liên kết với nguồn cấp dữ liệu đó.
Điều hướng đến một bài đăng hoặc trang WordPress mới hoặc đã xuất bản (hoặc một tiện ích, nếu được ưu tiên).
Sử dụng trình soạn thảo Gutenberg và các khối của nó, tìm kiếm khối Shortcode . Chọn và chèn khối Mã ngắn vào bất cứ đâu bạn muốn trên bài đăng hoặc trang.
Dán mã ngắn mà bạn đã sao chép từ tab Nguồn cấp dữ liệu vào trường khối Mã ngắn.
Sau khi xuất bản hoặc cập nhật trang, bạn sẽ thấy nguồn cấp dữ liệu TikTok của mình trên giao diện người dùng của trang web.
5. Kiểm tra nguồn cấp dữ liệu TikTok WordPress của bạn
Để hoàn thành mọi việc, bạn sẽ muốn mở bài đăng hoặc trang mà bạn đã thêm nguồn cấp dữ liệu của mình và chơi với nó để đảm bảo mọi thứ đang hoạt động.
Ví dụ của Tài sử dụng một trang mẫu, nhưng nó xuất hiện chính xác theo cách Tài muốn.
Tất cả các #wordpressthẻ bắt đầu bằng # từ TikTok hiện đều xuất hiện trên trang này, ở định dạng ba cột.
Cuộn qua video sẽ hiển thị số lượt thích và nhận xét. Tài cũng xem số lượt xem trên mỗi video.
Sau khi nhấp vào video, nó sẽ hiển thị một cửa sổ bật lên lớn hơn để khách truy cập của bạn xem phần lớn bài đăng và có thể xem video có âm thanh. Có một liên kết trên mỗi cửa sổ bật lên để xem bài đăng này trên trang web TikTok thực tế.

Thay thế: Sử dụng trình chỉnh sửa khối để nhúng các video TikTok riêng lẻ
Bạn có thể nhận thấy rằng trình chỉnh sửa khối WordPress đi kèm với khối TikTok của riêng nó.
Khối này không linh hoạt như plugin, nhưng nó cho phép bạn nhúng một video TikTok trên mỗi khối – không phải là nguồn cấp dữ liệu cập nhật thường xuyên như plugin cho phép. Vì vậy, nếu bạn có một video TikTok liên quan đến một bài đăng trên blog, hãy thử video này.
Cảnh báo: Khối này không đáng tin cậy đối với tôi trong quá trình thử nghiệm. Tôi khuyên bạn nên thử nó trên trang web của riêng bạn, vì nó có thể hoạt động tốt hơn cho bạn. Tuy nhiên, một vài lần tôi chỉ nhìn thấy các hộp trắng trống thay vì các video.
Để sử dụng nó, hãy tìm kiếm khối TikTok trong trình chỉnh sửa:
Sao chép một URL video TikTok riêng lẻ và sau đó dán URL đó vào trường khối TikTok.
Nhấp vào nút Nhúng .
Điều này sẽ hiển thị video và thông tin bổ sung như tên người dùng, thẻ bắt đầu bằng # và mô tả.
Nhưng nếu bạn thấy thứ gì đó giống như sau, thì khối TikTok được tích hợp sẵn có thể không phải là giải pháp lý tưởng cho bạn.

Bạn có dự định thêm nguồn cấp dữ liệu TikTok WordPress không?
TikTok không dành cho tất cả mọi người, nhưng đó thường là cách mọi mạng xã hội được nhìn thấy trong các giai đoạn phát triển.
Vâng, TikTok chủ yếu được sử dụng cho các video ngắn dựa trên âm nhạc của thanh thiếu niên. Tuy nhiên, có những lợi ích tiếp thị khi thu hút nhân khẩu học này và tìm cách đưa các video ngắn, vui nhộn trên trang web của bạn.
Nếu bạn đang tạo nội dung trên TikTok, việc thêm nguồn cấp dữ liệu vào trang web cũng mang lại cho bạn cơ hội tuyệt vời để nâng cao chiến lược truyền thông xã hội của mình.
Bạn vẫn có bất kỳ câu hỏi nào về cách thêm nguồn cấp dữ liệu TikTok vào WordPress? Hãy cho Tài biết trong phần nhận xét và Tài sẽ cố gắng trợ giúp!
